1. 프로젝트 개요
서울시 정책 홍보 및 관리 시스템은 서울시에서 추진하는 주요 정책을 효과적으로 홍보하고, 관리자가 정책을 효율적으로 운영할 수 있도록 설계된 웹 애플리케이션입니다.
본 시스템은 사용자 웹 페이지와 관리자 페이지로 구성되며, 반응형 UI/UX를 적용하여 다양한 기기에서 최적화된 사용성을 제공합니다.
2. 기술 스택
백엔드
- 프레임워크: Java + JEUS
- DB: Oracle
- WAS: JEUS
- 웹 서버: WebtoB
프론트엔드
- 개발 언어: HTML, CSS, JavaScript
- UI 프레임워크: 반응형 CSS 적용
3. 주요 기능
사용자 웹 페이지
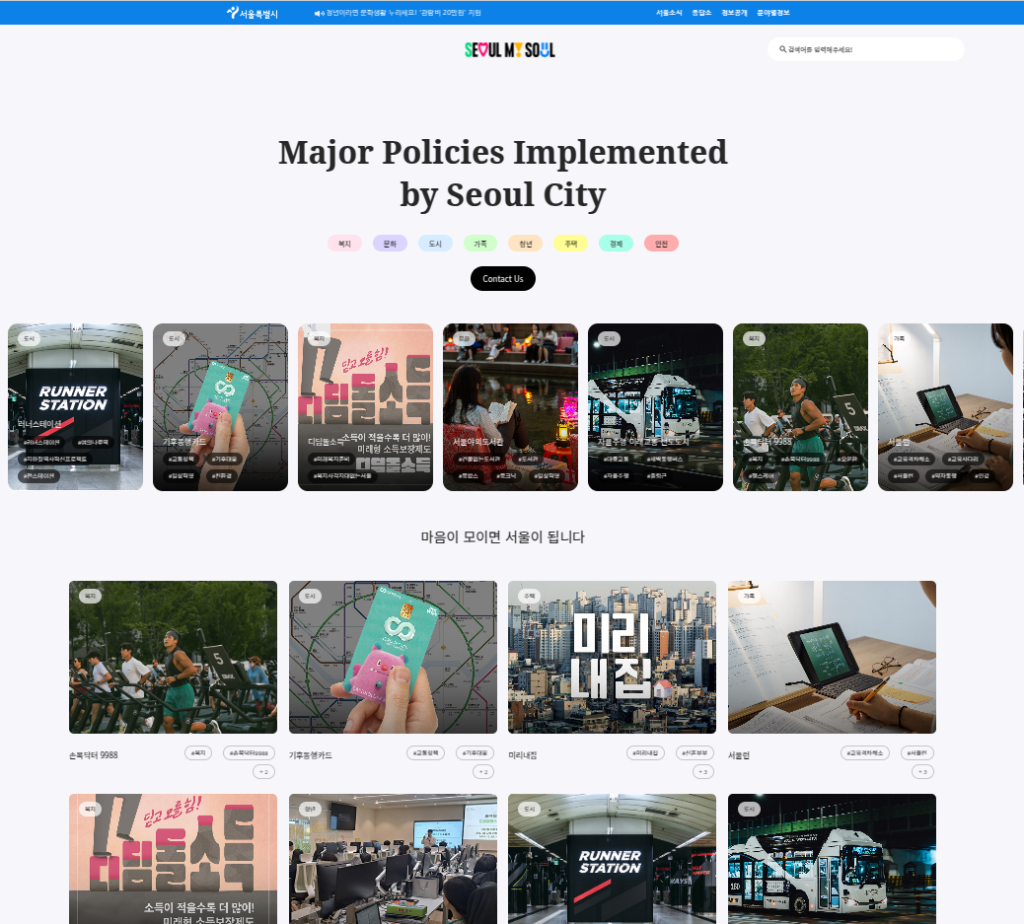
- 서울시 주요 정책을 소개하는 메인 페이지 제공
- 정책별 상세 내용 페이지 제공
- 국문/영문 사이트 분리 운영
관리자 페이지
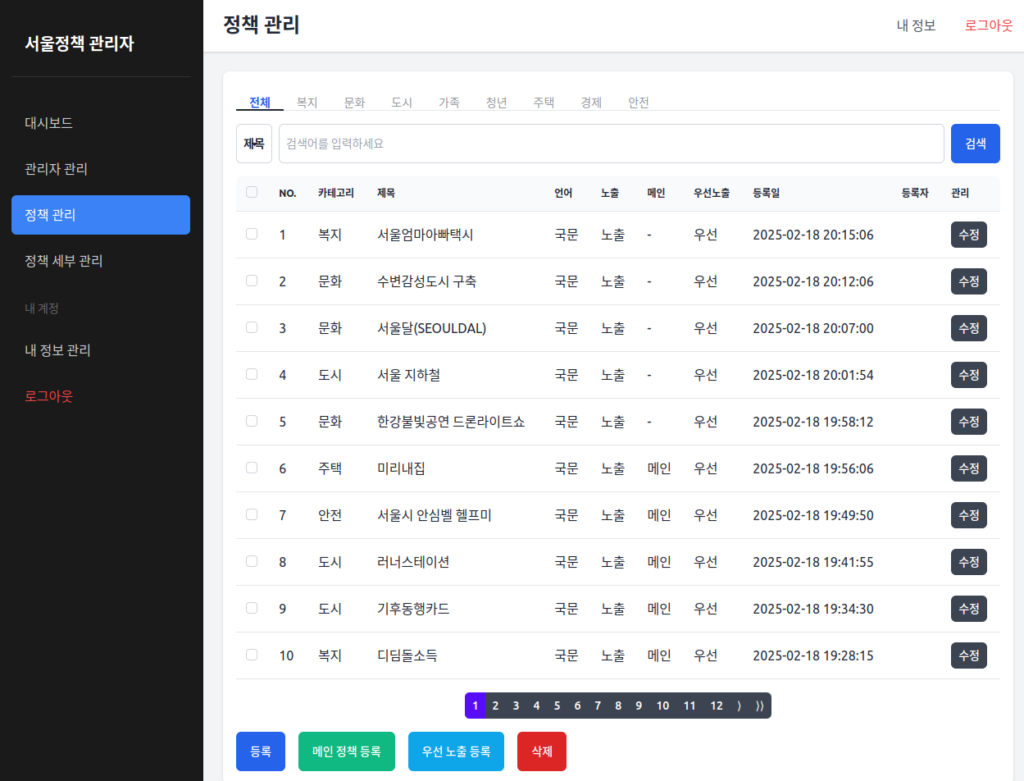
- 게시글 관리: 관리자 페이지에서 게시글 등록 및 편집 가능
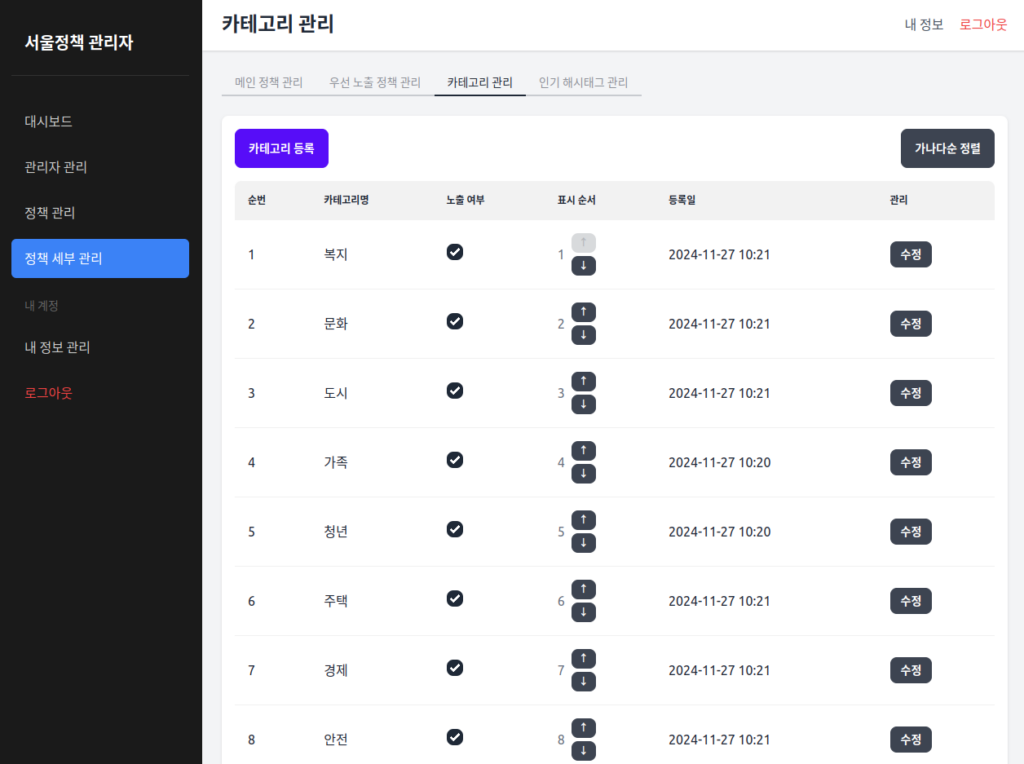
- 카테고리 관리:
- 정책을 카테고리별로 분류
- 직접 텍스트 입력으로 카테고리 추가 및 자동 삭제 기능 (해당 카테고리의 게시글이 없을 경우 자동 삭제)
- 게시글 우선순위 설정
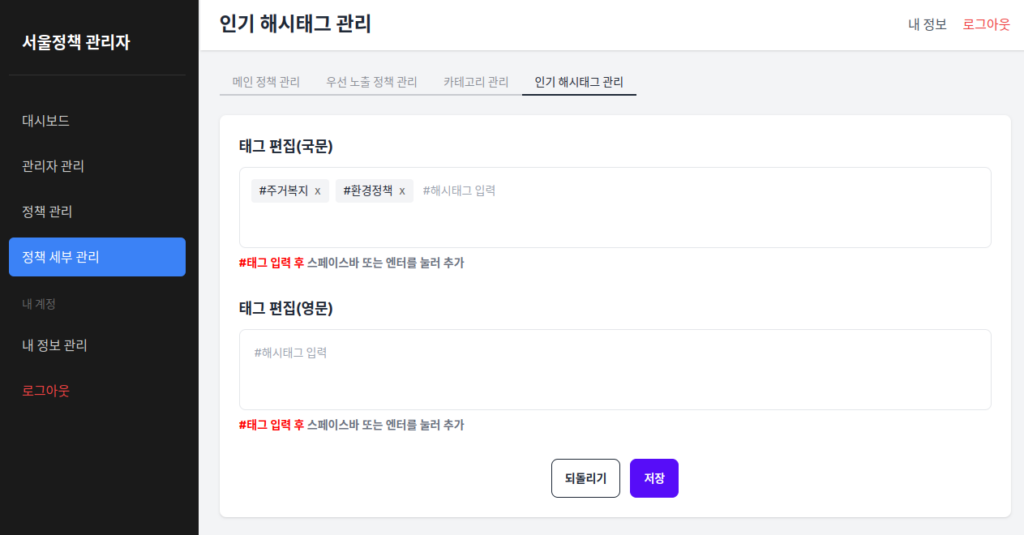
- 해시태그 기능: 인기 해시태그 관리 가능
4. 사용자 웹 페이지 기능 상세
| 기능 | 설명 |
|---|---|
| 정책 홍보 메인 페이지 | 서울시 주요 정책을 한눈에 확인할 수 있는 메인 화면 |
| 정책 상세 페이지 | 개별 정책의 상세 내용, 해시태그, 공유 기능 제공 |
| 검색 기능 | 정책명 또는 해시태그를 기반으로 검색 가능 |
| 국문/영문 선택 기능 | 국문 및 영문 사이트 별도 운영 |
5. 관리자 페이지 기능 상세
| 기능 | 설명 |
|---|---|
| 게시글 관리 | 관리자가 직접 게시글 등록 및 수정 가능 |
| 카테고리 관리 | 카테고리 추가 및 자동 삭제 기능 제공 |
| 게시글 우선순위 설정 | 특정 게시글을 우선 노출 가능 |
| 해시태그 관리 | 인기 해시태그 추가 및 편집 가능 |
6. 개발 과정 및 결과
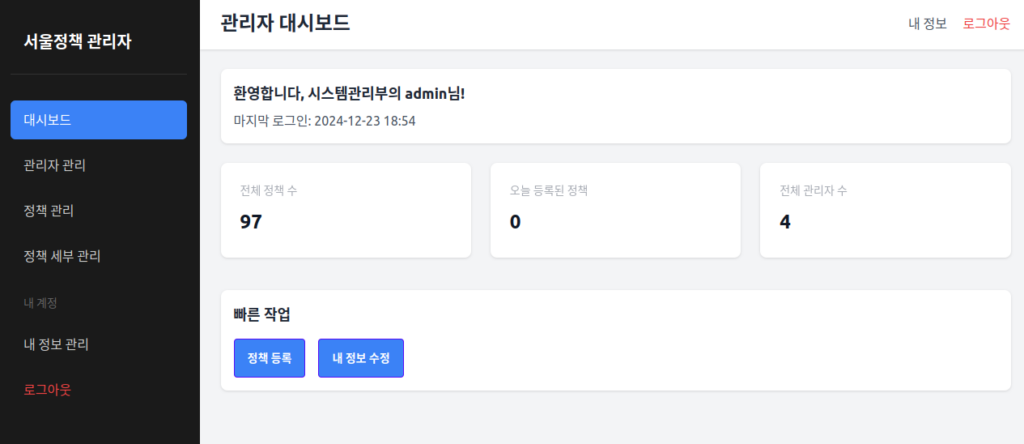
(1) 관리자 페이지
관리자가 정책을 효율적으로 관리할 수 있도록 게시글 등록, 수정, 삭제 기능을 제공하며, 해시태그 및 카테고리 관리 기능을 통해 정책 분류 및 홍보를 용이하게 구성하였습니다.




(2) 사용자 페이지
사용자가 쉽고 직관적으로 정책을 탐색할 수 있도록 검색 기능, 카테고리 필터, 인기 정책 강조 등의 기능을 구현하였습니다.

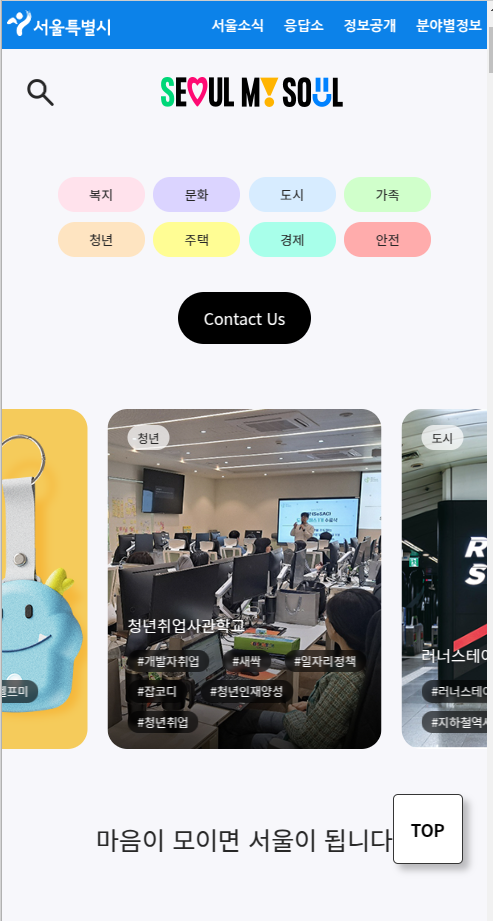
(3) 반응형 UI/UX 적용
모바일 및 태블릿에서도 최적화된 UI를 제공하며, 다양한 해상도에서 원활한 정책 홍보가 가능하도록 디자인되었습니다.


7. 성과 및 기여도
- 정책 홍보 효과 증대: 관리자 페이지에서 우선 노출 정책을 설정함으로써, 서울시에서 강조하고 싶은 정책을 효과적으로 홍보 가능
- 사용자 접근성 강화: 검색 기능 및 해시태그를 활용한 정책 탐색 기능으로 접근성을 향상
- 관리 효율성 향상: 카테고리 자동 삭제 및 조회수 분석 기능을 통해 관리자의 업무 부담을 경감
- 다국어 지원: 국문 및 영문 사이트를 별도 운영하여 글로벌 사용자 접근성을 강화
8. 마무리
본 프로젝트는 서울시 정책 홍보 및 관리 시스템의 효율성을 높이고, 다양한 사용자에게 서울시의 주요 정책을 효과적으로 전달하기 위해 설계되었습니다.
반응형 UI 및 관리 기능을 최적화하여 정책 홍보와 운영을 동시에 지원하는 시스템으로 구축되었습니다.