5편. 디자인 시스템의 이해 — Radix UI와 TailwindCSS 개념 잡기
우리는 지금까지 UI 디자인 감각을 키우는 방법과, V0를 활용한 실습까지 경험해봤습니다.
이제 다음 단계는 AI가 생성한 코드의 구조를 이해하고, 직접 다듬을 수 있는 능력을 기르는 것입니다.
그 중심에는 V0가 기본적으로 사용하는 두 가지 기술이 있습니다:
- Radix UI
- TailwindCSS
처음에는 생소할 수 있지만, 이 둘을 이해하면 AI가 만든 UI 코드를 읽고 커스터마이징할 수 있게 됩니다.
오늘은 이 두 가지가 무엇인지, 왜 쓰이는지, 어떻게 활용하면 좋은지 쉽게 풀어보겠습니다.
✳️ Radix UI란?
Radix UI는 웹 접근성을 보장하는 컴포넌트 라이브러리입니다.
예를 들어 드롭다운, 모달, 토글, 탭 같은 요소들을 아주 정교하고 안정적으로 만들어주는 도구죠.
✅ 특징
- **접근성(A11y)**을 기본으로 고려한 설계
- 구조만 제공하고, 스타일은 사용자가 자유롭게
- React 기반으로 구성되어 있음
📦 예시 코드
import * as Toggle from '@radix-ui/react-toggle';
<Toggle.Root className="bg-gray-200 px-4 py-2 rounded">
Toggle me
</Toggle.Root>
🎯 핵심은 기능은 Radix가, 디자인은 Tailwind로 분리해서 처리한다는 점이에요.
🎨 TailwindCSS란?
TailwindCSS는 유틸리티 퍼스트(Utility-first) CSS 프레임워크입니다.
즉, 클래스 이름 하나하나가 스타일을 의미하고, 그것들을 조합해서 디자인을 만드는 방식이죠.
✅ 예시
<button class="bg-blue-500 text-white font-bold py-2 px-4 rounded hover:bg-blue-600">
클릭하세요
</button>
위 한 줄이 말 그대로 버튼의 색상, 텍스트, 여백, 둥근 모서리, 호버 스타일까지 전부 정의해줍니다.
✨ 장점
- 빠른 UI 구성 가능
- 클래스 이름만 보고 어떤 스타일인지 파악 쉬움
- 불필요한 CSS 파일 분리 없이 코드 안에서 즉시 스타일링 가능
🧩 Radix UI + TailwindCSS = V0 스타일
V0가 생성하는 UI는 대부분 이 두 가지 기술 조합으로 구성됩니다.
- Radix는 뼈대 (ex. 드롭다운의 구조와 동작)
- Tailwind는 옷 (ex. 배경색, 폰트, 여백, 애니메이션 등)
예를 들어 “모달창을 만들어줘”라고 하면
👉 Radix로 모달의 구조를 잡고,
👉 Tailwind로 디자인을 입히는 방식입니다.
🔧 우리가 알아야 할 이유
V0는 마법처럼 코드를 생성하지만, 그 결과물을 읽고 수정할 줄 아는 능력이 있어야 진짜 내 것이 됩니다.
실무 활용 팁
- V0가 만든 UI를 프로젝트에 통합하려면 컴포넌트 이해가 필수
- 팀원들과 협업 시 Radix의 컴포넌트 이름이나 Tailwind 클래스는 ‘공통 언어’가 될 수 있음
- 나중에 UI를 커스터마이징하거나 애니메이션을 추가할 때 이 구조를 알아야 수정 가능
🤖 AI와 사람의 협업을 위한 준비
디자인 감각을 키운 다음에는
AI가 만들어준 코드를 사람이 다듬는 구조가 앞으로의 흐름입니다.
Radix와 Tailwind는 그 중심에서 AI가 만든 뼈대를 우리가 멋지게 꾸밀 수 있게 도와주는 최고의 도구입니다.
다음 편 예고
6편에서는 이 모든 흐름 위에서
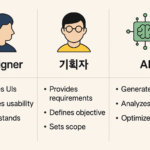
**“AI와 협업하는 디자이너/기획자의 역할”**을 이야기해보려 합니다.
- 디자이너는 이제 어떤 방식으로 기획자와 협업해야 할까?
- 기획자는 AI 도구를 어떻게 써야 할까?
- 디자이너/개발자의 역할이 줄어드는 게 아니라 바뀌는 것이라면, 어떤 방향일까?
다음 편도 함께 해주세요 🙌