7편. 실제 서비스로 연결하기: V0 결과물의 활용과 배포
우리는 지금까지 디자인 감각을 키우고, 프롬프트로 UI를 만들고, 그 코드가 어떻게 구성되어 있는지까지 배웠습니다.
이제는 마지막 단계, 실제로 만든 결과물을 서비스에 적용하고 배포하는 방법을 살펴볼 차례입니다.
이번 편에서는 생성형 UI 도구인 V0로 만든 결과를 어떻게 실무에 연결할 수 있을지, 실제 프로세스 중심으로 정리해보겠습니다.
📦 1. V0 결과물은 어떤 형태로 저장되는가?
V0에서 UI를 생성하면 보통 다음 두 가지 방식으로 결과물을 받을 수 있습니다:
- 코드 복사: React + TailwindCSS 코드 형태로 복사 가능
- Vercel로 배포: 생성된 결과물을 바로 Vercel에 연결해 웹 페이지로 배포 가능
이때, 생성된 코드는 다음과 같은 구조를 따릅니다:
jsx복사편집export default function Component() {
return (
<div className="bg-white p-4 rounded shadow-md">
<h1 className="text-xl font-bold mb-2">Hello World</h1>
<p>This is a simple UI generated by V0.</p>
</div>
);
}
🔄 2. 실제 프로젝트에 통합하는 방법
➤ React 프로젝트에 삽입하기
- 기존 프로젝트에 컴포넌트 파일로 저장 (
V0Card.jsx등) - 필요 시 props로 데이터 연결
- Tailwind가 적용된 환경인지 확인 (없다면 설정 필요)
➤ 디자인 시스템과 통합
- 버튼, 카드, 모달 등 반복되는 UI는 별도의 컴포넌트로 분리
- Radix UI 기반 컴포넌트는 필요한 상태관리 로직만 추가하면 그대로 사용 가능
🎯 팁: “비즈니스 로직”과 “UI”를 분리하면, 유지보수도 쉬워집니다.
🚀 3. 배포(Deploy)는 어떻게 할까?
Vercel 사용 시 가장 간단한 흐름:
- GitHub 저장소에 코드 push
- Vercel에 연동 (자동 빌드/배포 설정)
- 도메인 설정까지 가능 (
myproject.vercel.app형태)
이 과정을 통해 단 몇 분 만에 디자인 → 코딩 → 배포까지 끝낼 수 있습니다.
이것이 바로 V0의 진짜 매력입니다.
👥 4. 팀 협업을 위한 버전 관리 팁
혼자 사용하는 게 아니라면, Git 기반의 협업은 필수입니다.
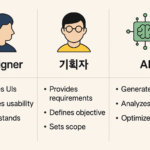
| 역할 | 사용 예시 | 도구 |
|---|---|---|
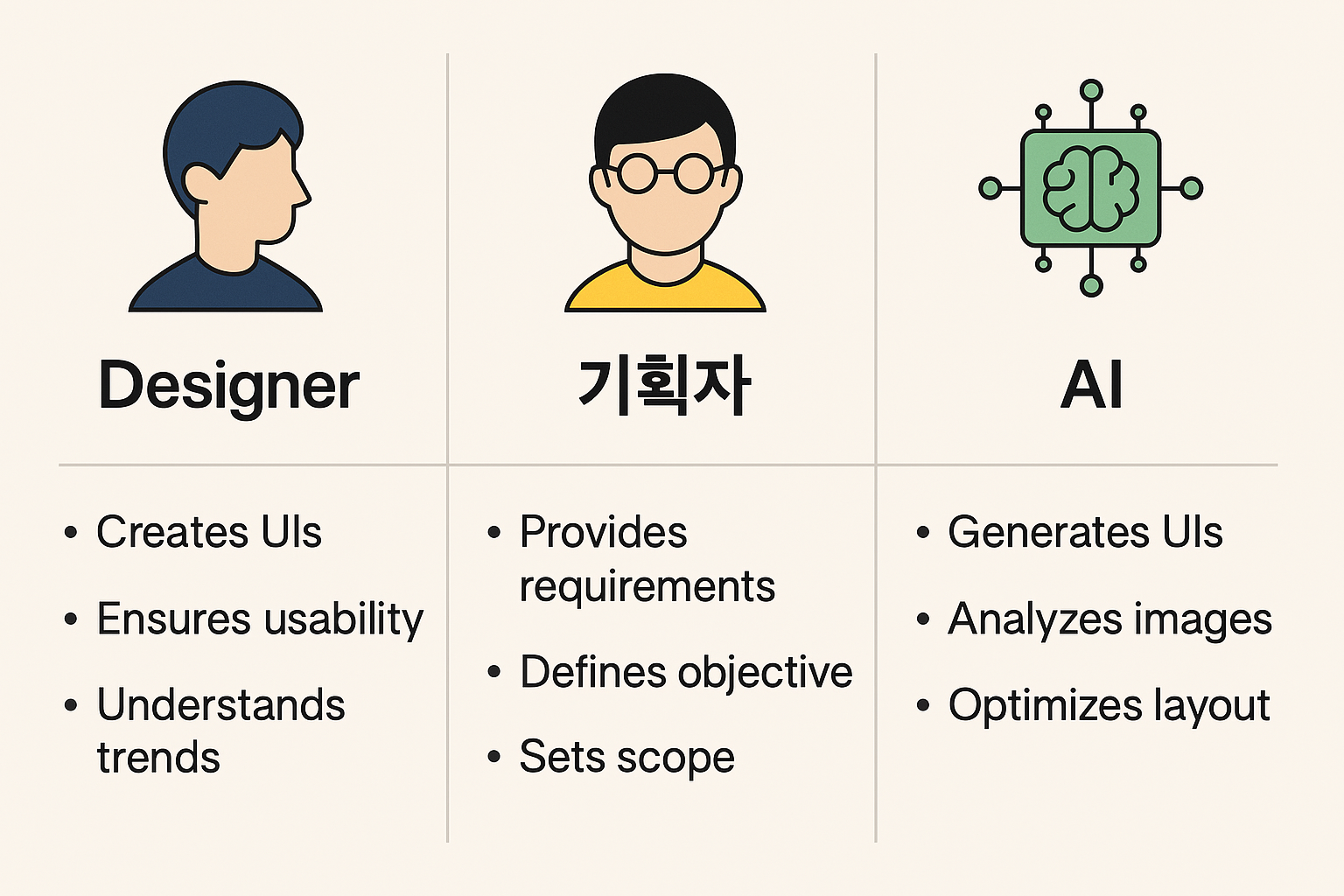
| 기획자 | 프롬프트 제안, 사용자 흐름 명세 | Notion, FigJam |
| 디자이너 | UI 수정, 스타일 통일 | Figma, V0 |
| 개발자 | 코드 구조 개선, 상태관리 추가 | VSCode, GitHub |
| 팀 전체 | 히스토리 추적, 롤백, 코드 리뷰 | Git + Pull Request 방식 |
🧩 실전 플로우 요약
swift복사편집기획자 아이디어 → 프롬프트 작성 → V0 UI 생성
→ 코드 복사/통합 → 상태/로직 추가 → 배포 → 피드백 반영
위 흐름이 익숙해지면, 혼자서도 빠르게 아이디어를 실제 서비스로 구현할 수 있게 됩니다.
✅ 마무리하며
V0는 단순히 코드를 대신 짜주는 도구가 아닙니다.
그보다는 아이디어를 빠르게 실현하고 실험해볼 수 있게 해주는 창의적 도구에 가깝습니다.
디자인 감각, 프롬프트 작성 능력, 결과물 수정 능력, 그리고 배포까지…
이제 여러분은 혼자서도 하나의 작은 서비스를 만들어볼 수 있는 역량을 갖췄습니다.